「Jimdoプラス」の特徴


Jimdoプラスは「レスポンシブWebデザイン」を使ってスマートフォンやタブレット、PC用などマルチデバイスに対応しています。
※スマートフォンに最適化されたウェブサイトの構築方法としてGoogleも公式に「レスポンシブWebデザイン」を推奨しています
主な特徴
- ビジネスに最適なデザイン。
- 「ハンバーガーメニュー」を使わない、分かりやすいメニューボタン。
- 表示サイズやデバイスの向き「縦横」に応じてデザインやレイアウトを変えれます。
- 画面の大きさに最適な「文字サイズ」と画面幅に合わせたテキストの回り込み。
- スマートフォン、タブレットなどのタッチスクリーンで使いやすいインターフェイス。
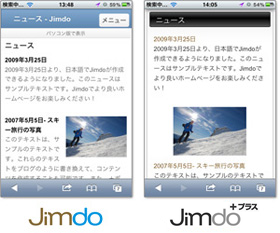
ナビゲーション(メニュー・ボタン)

Jimdoオリジナルのスマートフォン用の画面は上部にある「メニュー」ボタンを押すとナビゲーション・メニューが開閉する仕様になっています。コンテンツ・メニューの多いウェブサイトには有効といえます。
「Jimdoプラス」ではコンテンツメニューを絞り画面上部と下部にナビゲーションを常駐させるタイプとなります。ページを移動する度にメニューボタンを押してメニューを表示させなくても楽に移動する事ができます。また、「ヘッダー画像」「メニューボタン」「見出し」なども自由にデザインする事が可能です。
デバイスや表示サイズに応じてレイアウトやデザインを変えれます
デバイスの向きやブラウザの表示サイズに応じて以下の最適化を行っております
デバイスの向きや表示サイズに応じてレイアウトを変えることができます

デバイスを横向きにしたり、ディスプレイが横長のノートパソコンなどでは、ウェブサイトを表示した時のファーストビューの高さが狭くなります。PRしたい内容や興味を訴求したいコンテンツが隠れてしまう事もあります。
画面上部に占めているヘッダーの要素であるナビゲーションなどを画面の横に配置する事により、表示領域も広くなりユーザビリティも向上します。
表示サイズに応じて文字のサイズを最適化しています

ウェブサイトをせっかくスマホやタブレットPCに最適化をしたのに文字サイズが小さくて拡大してみるようでは意味がありません。
「Jimdoプラス」ではブラウザの表示サイズに応じて文字サイズを見やすく最適化しています。
表示幅に応じてテキストが回り込みます

PC用のウェブサイトをスマートフォンで見た際に幅が狭くなり画像に回り込んだテキストが読みづらくなる事があります。
「Jimdoプラス」では表示幅に応じて回り込みを制御して読みやすくします。
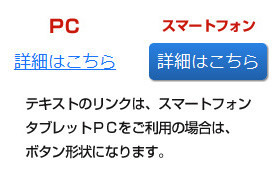
テキストのリンクはタッチスクリーンで操作しやすいボタンになります

スマートフォンやタブレットPCではタッチ・スクリーンを使った指での操作となり特にテキストのリンクなどはタップ操作がしにくくなりますが、スマートフォン、タブレットPCで表示の画面サイズではリンクをボタン形状にしてタップ操作をしやすくしています。
iPadでも見やすい

PC用のウェブサイトをiPad(iPhone)で閲覧すると横幅を980pxとして認識して表示される為、横幅がこれより狭いウェブサイトでも横幅を980pxとして認識し、iPadの横幅のサイズ780pxに縮小して表示される為、画面や文字サイズが少し小さくなりますが、viewport という設定を行い、表示している画面サイズにあわせて表示するととても見やすくなります。
※Jimdoにはデフォルトでこの設定がありませんのでカスタマイズで対応する事ができます。
各種デバイスに対応しています

iPhone、iPad、各種アンドロイド搭載のスマートフォン、タブレットに対応しています。(パソコン、ノートPC上で見た際も見やすく最適化されています。)
※リリースされた新機種のスマートフォンやタブレットPCはブラウザの解像度チェックを行い、ウェブサイトの最適化を行っております。
ブラウザの表示領域に対応しています

スマートフォン、タブレット、パソコン、ノートPCでウェブサイトを閲覧する画面の大きさはそれぞれ異なります。
全てに対応したウェブサイトを構築するのは大変ですが、「Jimdoプラス」ではレスポンシヴWebデザインによるリキッド(可変幅)レイアウトで構築して全てに対応しています。

スマートフォンのアンドロイド端末ではブラウザの解像度が3段階で変更出来る為、その幅にも対応する事が必要となります。
国産の主要デバイスにも対応したブレイクポイントを独自に設定しています
Jimdoプラスで設定しているレスポンシブWebデザインのブレイクポイント(デザインを切り替える表示幅)
- スマートフォンの縦型の場合:~240px~270px~320px~360px~375px~414px~480px~540px~
- タブレットの縦型の場合:~600px~768px~800px~1024px~
- スマートフォンの横型の場合:~400px~480px~533px~568px~640px~667px~736px~800px~960px~
- タブレットの横型の場合: ~1024px~1280px~1366px~1920px~
※イレギュラーなサイズの端末も見やすく最適化しています。
※赤字はAPPLEのiPhone、iPhone5、iPhone6、iPhone6 Plus、iPad(iPad mini)、iPad Pro に搭載されているブラウザ「Safari」の表示サイズ。
※スマートフォン、タブレットのブラウザの解像度、表示領域
ご案内
お知らせ
お問い合わせ

JIMDO(ジンドゥー)の1ファンとして皆さまに便利に使って頂けるようにサポートさせて頂いております。
※JIMDO Plus では2011年より レスポンシブWebデザイン をつかった JIMDOで提供している「独自レウアウト」のカスタマイズ制作のサービスを行っております。
※このホームページは「JIMDO」と「JIMDO Plus」を使ってつくられています。


