Jimdoのレスポンシブに対応したテンプレート
Jimdoのレスポンシブ対応のテンプレートをお使いの方へのアドバイス
Jimdoが提供しているレスポンシブ対応のテンプレートをご利用される方は、以下のような事を考慮してじっくりとテンプレートを選ぶ事をお勧めいたします。
- PCの他にスマートフォンやタブレットでの表示チェックを行いましょう
- メニューボタンで表示される第2階層のページは「ドロップダウン形式」なので項目が隠れてしまいます
- 「メニューボタン」の表示位置がヘッダー画像の上、下などと様々
テンプレートの特徴
- Jimdoの主要な表示切替ブレークポイント:◎768px 以下:タブレット ◎480px 以下:スマートフォン用
- 768px 以下でJimdoのカラム表示機能が外れ1列(1カラム)で表示されます。
- 480px 以下で画像にテキストの回り込みがなくなります。
※HBG:ハンバーガーメニュー
Barcelona

「PC、タブレット」で表示した場合
- 上から「ヘッダー画像」⇒「インフォメーションスペース」⇒「メニューボタン」の順番で表示
1153px以下でHBGに変わってしまいます(ヘッダー画像の上に表示) - サブページ:ドロップダウン表示
- ヘッダー上部にラインカラー 有
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ヘッダー画像の上、右側/◎カラー:白/◎動作:HBGボタンの下に下方向↓でスライド表示
◎ページ最大表示幅:1154px
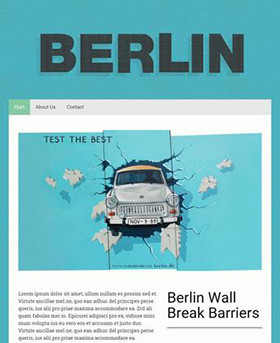
Berlin

「PC、タブレット」で表示した場合
- 上から「ヘッダー画像」⇒「インフォメーションスペース」⇒「メニューボタン」の順番で表示
- サブページ:ドロップダウン表示
- ※コンテンツ幅が少し狭いためカラムを使用する場合はよくご確認ください
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ヘッダー画像 ⇒ インフォメーションスペースの下、左側/◎カラー:黒/◎動作:HBGボタンの下に下方向↓でスライド表示
◎ページ最大表示幅:960px コンテンツ表示部分:900px
Cape Town

「PC、タブレット」で表示した場合
- ヘッダー画像の左側にHBG(左から右方向→にスライド表示)
- ヘッダー画像の下にインフォーメーションスペース
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ページ左上(ヘッダー画像の上)/◎カラー:白/◎動作:左から右方向→にスライド表示
◎ページ最大表示幅:930px
Copenhagen

「PC、タブレット」で表示した場合
- 上から「HBG」⇒「ヘッダー画像」⇒「インフォメーションスペース」の順番で表示
- ※HBG/◎位置:ヘッダー画像の上・左側/◎カラー:黒/◎動作:左から右方向→にスライド表示
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ヘッダー画像の上・左側/◎カラー:黒/◎動作:左から右方向→にスライド表示
◎ページ最大表示幅:860px
Malaga

「PC、タブレット」で表示した場合
- ナビゲーション:ヘッダー画像右側、約2/3のスペースに表示(右揃え)
- ヘッダー画像:ヘッダーの左側、約1/3のスペースに表示
- サブページ:ドロップダウン表示
- インフォメーションスペースはナシ
「スマートフォン」で表示した場合
- メニューボタン:※HBG/768px以下/◎位置:右上に表示(黒の囲みあり)/◎カラー:黒/◎動作:右から左方向←にスライドして表示
- ヘッダー画像:ヘッダーの左側に縮小されて表示
◎ページ最大表示幅:950px
Miami

「PC、タブレット」で表示した場合
- 上から「メニューボタン」⇒「インフォメーションスペース」⇒「ヘッダー画像」の順番で表示されます。
※メニューボタンは右寄せ、ヘッダー画像は小さく表示 - サブページ:ドロップダウン表示
- ナビゲーションがページの上に固定される。※ページの多い人には不向き
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ヘッダー画像の上、右側/◎カラー:グレー/少し大き目/◎動作:右から左方向←にスライドして表示
◎ページ最大表示幅:最大1050px
Riga

「PC、タブレット」で表示した場合
- 上から「メニューボタン」⇒「インフォメーションスペース」⇒「ヘッダー画像」の順番で表示
- サブページ:メインナビ(第1階層)の下に表示
- コンテンツ部分に枠アリ。表示幅が少し狭いのでカラムの使用する場合はよく確認をされた方がいいです。
「スマートフォン」で表示した場合
- メニューボタン ※HBG/◎位置:ページの最上部、左側/◎カラー:黒/◎動作:HBGボタンの下に下方向↓に表示
◎ページ最大表示幅:1000px コンテンツ表示部分:840px
Shanghai

「PC、タブレット」で表示した場合
- 上から「メニューボタン」⇒「ヘッダー画像」⇒「インフォメーションスペース」の順番で表示
- サブページ:ドロップダウン表示
「スマートフォン」で表示した場合
- メニューボタン:※HBG/◎位置:ページ最上部、左側/◎カラー:黒、背景:グレー/◎動作:※HBGボタンの下に表示
◎ページ最大表示幅:1092px
※HBG:ハンバーガーメニュー
ご案内
お知らせ
お問い合わせ

JIMDO(ジンドゥー)の1ファンとして皆さまに便利に使って頂けるようにサポートさせて頂いております。
※JIMDO Plus では2011年より レスポンシブWebデザイン をつかった JIMDOで提供している「独自レウアウト」のカスタマイズ制作のサービスを行っております。
※このホームページは「JIMDO」と「JIMDO Plus」を使ってつくられています。


